WordPressの基本操作イメージ
文字色を変える方法
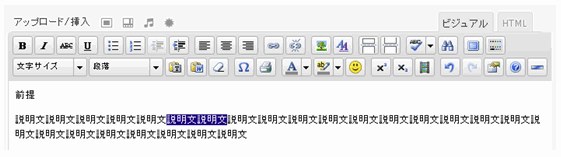
- 対象文字のドラッグ
- 文字色変更をしたい文字をドラッグして選択します。

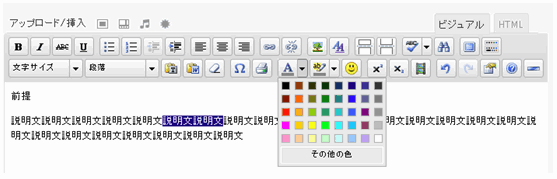
- 色の選択
- 文字色変更用のアイコン
 をクリックして、希望の色を選択してクリックします。
をクリックして、希望の色を選択してクリックします。 - ここでは例として、青色を選択します。

- 文字色変更用のアイコン
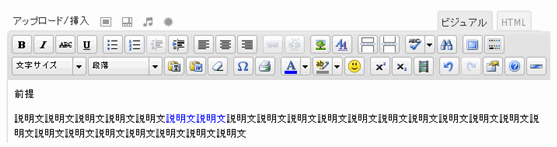
- 結果の確認
- 表示結果を確認します。
- ※ドラッグの状態を解除するには、マウスを対象文字以外の所でクリックします。

▲上に戻る
画像の挿入方法
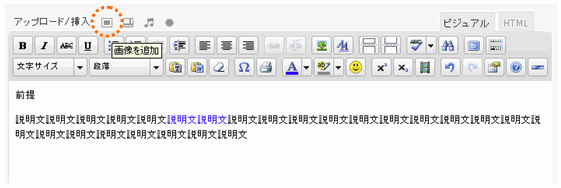
- 画像挿入位置の選定
- 画像を挿入したい位置をクリックした後に、画像追加用のアイコン
 をクリックします。
をクリックします。 
- 画像を挿入したい位置をクリックした後に、画像追加用のアイコン
- 画像追加の準備
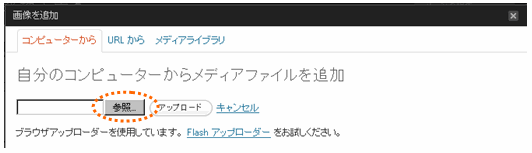
- [画像を追加]の画面で
 をクリックします。
をクリックします。 - ここではブラウザアップローダーを使用しています。
- ※既に管理画面にアップ済みの場合は、[メディアライブラリ]から選択する事が出来ます。
- ※Flash アップローダーは管理画面の設定状況によっては動作しない為、推奨ではありません。

- [画像を追加]の画面で
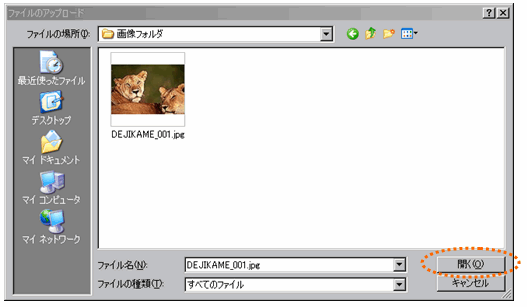
- 画像の選択
- 挿入したい画像を選択します。
- 画像を選択後に
 をクリックします。
をクリックします。 
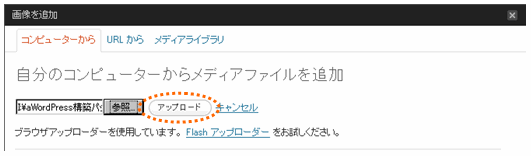
- 画像のアップロード
 をクリックします。
をクリックします。
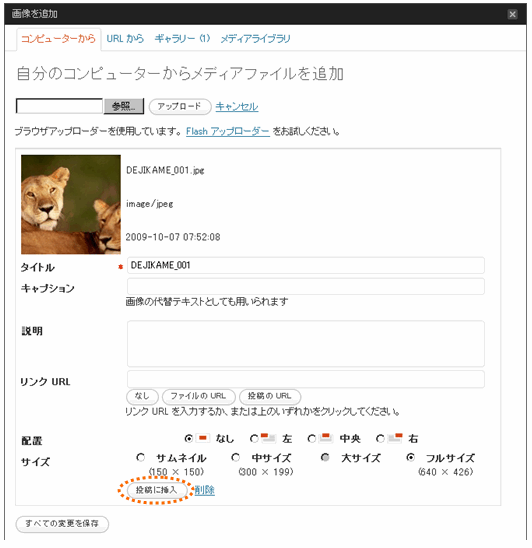
- 投稿への挿入
 をクリックします。
をクリックします。
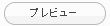
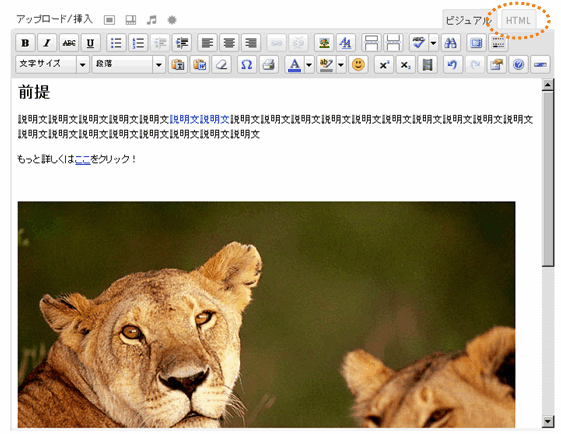
- 表示結果の確認
- 表示結果を確認します。
- ※実際のページ表示のイメージは、この後に画面右上の
 で確認します。
で確認します。 
▲上に戻る
リンクの挿入方法
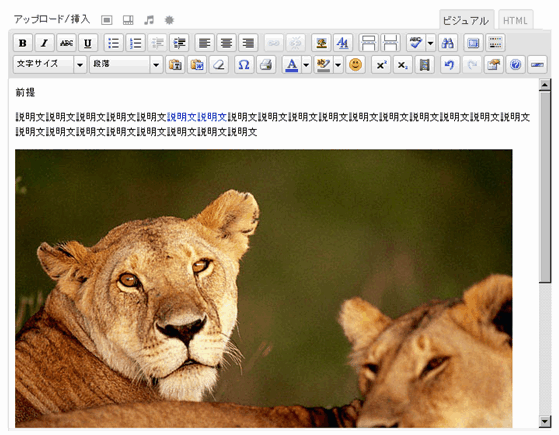
- リンク用文字列の選定
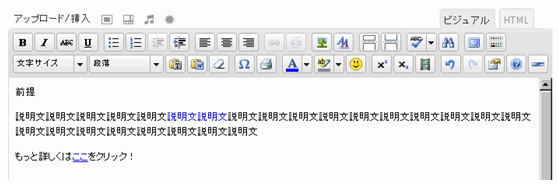
- リンクを付けたい文字列をドラッグして選択します。
- ※リンク用の文字列の事を、別名でアンカーテキストといいます。

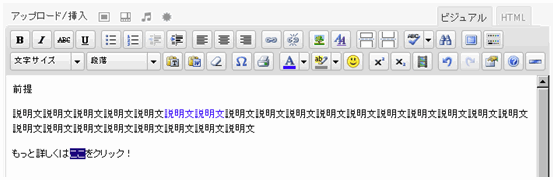
- リンク挿入ボタンのクリック
- リンク挿入用のアイコン
 をクリックします。
をクリックします。 
- リンク挿入用のアイコン
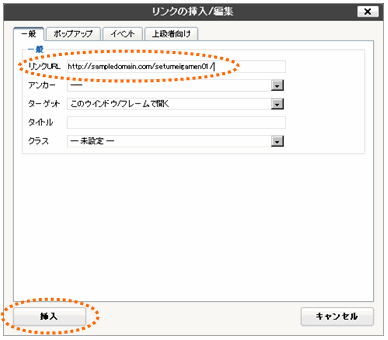
- リンクURLの入力
- ここでは例として、リンク先のURLを「http://sampledomain.com/setumeigamen01/」としています。
- リンクURLを入力後、
 をクリックします。
をクリックします。 
- 表示結果の確認
- 表示結果を確認します。
- ※実際のページ表示のイメージは、この後に画面右上の
 で確認します。
で確認します。 
▲上に戻る
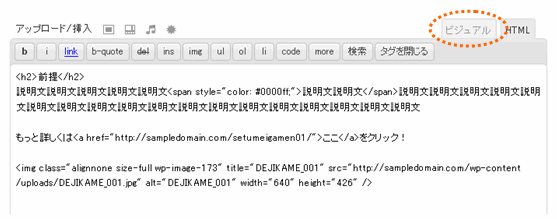
HTMLコードの確認方法
- HTMLコードの確認準備
- 画面右上の[HTML]タブ
 をクリックします。
をクリックします。 
- 画面右上の[HTML]タブ
- HTMLコードの確認
- HTMLコードが表示されます。編集をする事が出来ます。

- ※HTMLコードを編集する事によって、表示のずれを微調整する事が出来ます。
- 画面右上の[ビジュアル]タブ
 をクリックすると、前の状態の画面に戻ります。
をクリックすると、前の状態の画面に戻ります。
▲上に戻る
関連情報






